Sichere Social-Media-Links
Wer auf meinem Blog unter einen Artikel schaut, wird dort unter „Teilen“ Links zu Faceboook, Twitter und Google+ finden. Das kennt man ja von überall aus dem Internet. Sie dienen als eine freundliche Erinnerung, gute Artikel weiterzuempfehlen. Außerdem machen sie Teilen und Liken sehr bequem – mit ein bis zwei Klicks landet ein Artikel in der eigenen Timeline.

Solche Links auf der eigenen Seite einzubinden ist einfach: Man sucht sich den jeweiligen Einbettungscode und fügt diesen an der gewüschten Stelle der Seite in den HTML-Code ein. Der Code für den bekannten Facebook-„gefällt mir“-Knopf sieht zum Beispiel in etwa so aus:
<script>
(function(d, s, id)
{
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/all.js#xfbml=1&appId=0000000000000";
fjs.parentNode.insertBefore(js, fjs);
}
(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-like" data-href="http://moehrenzahn.de/" data-layout="button_count" data-action="like" data-show-faces="true" data-share="false"></div>Das untere <div>-Element ist der eigentliche Like-Button. Das Attribut data-href gibt die URL der zu likenden Seite an.
Interessanter ist der JavaScript-Code darüber. Dieser führt ein Skript von connect.facebook.net aus, und zwar jedesmal, wenn jemand die Seite mit dem eingebetteten Code aufruft. Was dieses Skript genau macht, lässt sich schwer sagen. Sicher ist, dass es die Anzahl der bisherigen „Likes“ abruft (um sie neben dem Button anzuzeigen) und den eigenen „Like“ registriert, wenn man den Button drückt. Zusätzlich installiert das Skript einen Cookie im Browser, mit dem Facebook in etwa nachvollziehen kann, wo man sonst so rumsurft – um zum Beispiel gezielt Werbung anzuzeigen.
Viele Leute finden gerade diese Cookies und überhaupt das unbekannte JavaScript problematisch, weil man keinen Einfluss darauf hat, ob die eigenen Daten gespeichert werden – das bloße Besuchen einer Seite mit Facebook- oder Twitter-Button genügt, um ein Cookie zu setzen.
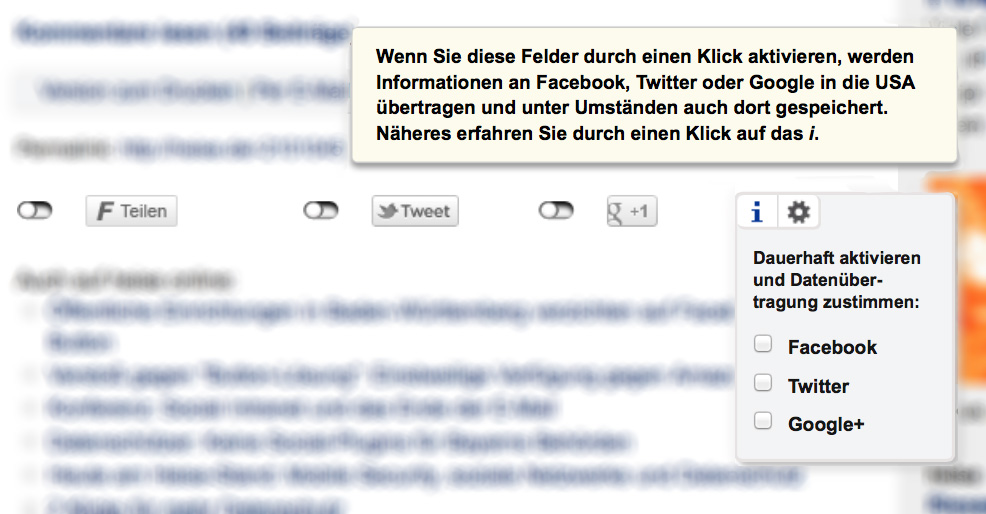
Deshalb hat heise.de ein Zwei-Klick-System entwickelt, bei dem der Nutzer erst durch einen Klick den Button aktiviert und dann mit einem zweiten Klick verwenden kann. Das externe Skript wird erst nach dem ersten Klick ausgeführt – wer keine Daten übermitteln will, ignoriert den Button einfach. Dieses System wurde bald in ein Wordpress-Plugin gepackt und weit über das deutschsprachige Internet verbreitet. Das Plugin schützt nicht nur die Privatsphäre der Nutzer, es ist auch hässlich wie die Nacht.

Es gab keine Chance, dass ich diese scheußlichen Knöpfe auf meiner Seite einbinde. Ich wollte aber auch nicht die ungefilterten Buttons installieren, dafür war mir die Privatsphäre meiner Besucher zu schade.
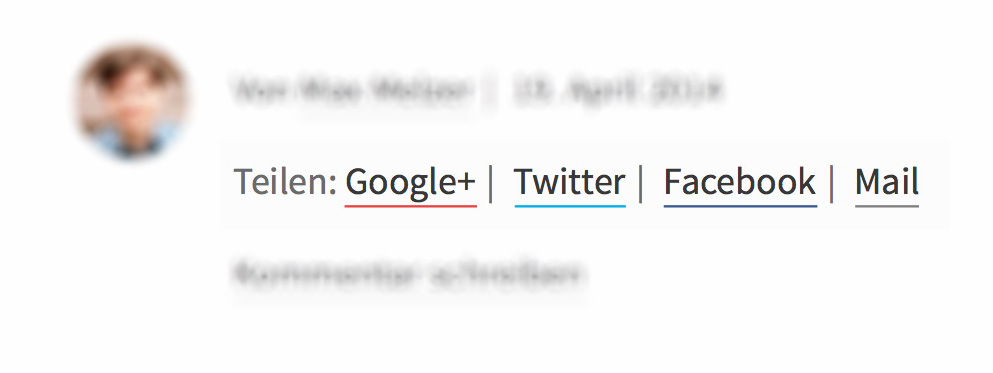
Also habe ich eine einfachere Lösung gesucht und gefunden: Links.
Wie sich herausstellt, lässt sich der Teilen-Vorgang auf allen gängigen Sozialen Netzwerken via einfacher URLs auslösen, in denen alle wichtigen Daten codiert sind.
So sieht der Code für Google plus aus:
<a href="https://plus.google.com/share?url=[URL]">Google+</a>Statt [URL] fügt man einfach die zu teilende URL ein – also die der aktuellen Seite. Bei Jekyll fügt man die aktuelle URL mit dem Befehl {{ site.url }}{{ page.url }} ein.
Beim Code für Facebook ist es das Gleiche:
<a href="http://facebook.com/sharer.php?u=[URL]">Facebook</a>Auf Twitter kann man sogar noch zusätzliche Parameter codieren:
<a href="http://twitter.com/intent/tweet?url=[URL]&text=[TITLE]&via=[ACCOUNT]">Twitter</a>Neben [URL] lässt sich der [TITLE] des Artikels oder der Seite angeben und ein „via“-Twitter-Account, der z.B. der des Autors sein kann.
Der Vorteil dieser Social-Links sind, dass einfache Links null JavaScript enthalten. Sie sind also blitzschnell und übermitteln nur die Daten, die im Link codiert sind. Außerdem kann ich die Links mit CSS an das Design meiner Seite anpassen – ich habe zum Beispiel die primäre Farbe des jeweiligen Netzwerks als Hervorhebungsfarbe für die Links gesetzt.1

Einen Nachteil haben meine Link-Buttons allerdings: Ich kann nicht sehen, wie viele Likes, Tweets etc. ein Artikel bekommen hat, weil meine Links keine dynamischen Zahlen anzeigen.2Außerdem ist es keine richtige Ein-Klick-Lösung – man muss das Teilen und Tweeten in einem zweiten Schritt bestätigen.
Aber diese Nachteile nehme ich in Kauf, meine Lösung erscheint mir als die sicherste und eleganteste.3
-
Das sind übrigens für Facebook
#3b5a94, für Twitter#00aeeaund für Google+#e0483e. ↩ -
Die Standard-Widgets von Facebook, Twitter und G+ erfüllen noch einen weiteren Zweck: Sie können auch selbstständige Shares und Tweets erkennen und anzeigen, die man sonst gar nicht bemerken würde. ↩
-
Der Mail-Link ist übrigens ein einfacher
mailto-Link. In diesem kann man auch Informationen einen Betreff und Inhalt für die neue Mail codieren. Der Link unter dieser Seite sieht zum Beispiel so aus:<a href="mailto:?subject=Sichere Social-Media-Links%20%7C%20moehrenzahn.de&body=%0A%0ASichere Social-Media-Links%20%7C%20http://www.moehrenzahn.de/Sichere-Social-Media-Links/" target="_top">Mail</a>↩